Why Manual Vector Conversion?
The process of converting an image to vector is one that requires a good deal of skill and precision. Many businesses approach us because they need to convert their logo to a vector, often because they need a larger version of it that will retain quality and not pixelate (print badly).
Our image to vector conversion is done completely manually by skilled designers who will ensure that there are no errors in the design whether it's scaled up or down.
Vector graphics are incredibly popular nowadays because of their simple, eye catching appearance. In fact many graphic designers specialise in creating vector graphics as they're incredibly versatile and can be used for a lot of different types of design work.
What are Vector Graphics?
Vector graphics are created by using lines that are connected through anchor points and bezier curves. Because of the way they're created, vector graphics do not pixelate as when increased to large sizes like raster (pixel based) images. This makes vector graphics particularly useful for logos and other web graphics as it allows for easy editing and more importantly, there is no loss of quality no matter how much you increase the image size.
The Benefits of Vector Graphics
Below are the key benefits to using vector graphics:-
- Infinitely Scaleable - You might not think this is important at first if you only intend to use your logo in once place but what about further down the line? You may want to use your logo or graphic in multiple ways such as for t-shirt designs or on posters. With an infinitely scaleable vector graphic, this is no problem.
- Easy to Edit - Being able to easily edit graphics is very important, especially in the case of a logo design where you may want to update or create different versions of it. Because they're based on shapes and paths, vector graphics are very easy to edit and recolour.
- Low File Sizes - When compared to raster images, vector graphics produce much smaller file sizes. If you need a very large version of a graphic created as a vector, the file size will be incomparable to a similar sizes raster image. This is always important, especially when there are a lot of graphics being created.
The Benefits of Manual Tracing
Whilst there are automatic vector conversion options out there, the results are often disappointing. When a vector is created manually, you can be sure that all the elements of the graphic will be perfectly drawn and there will be no unexpected discrapencies when the image is scaled up or down.
The Process of Manual Vector Conversion
When you submit a file to us, we're able to convert your file into an infinitely scalable, easy to edit vector file that's ready to print.
To truly understand how manual vector conversion works it's easier to show rather than tell.
Below is a raster image of the famous Twitter bird that as you can see, is very pixelated. Raster images often suffer from pixelation when they're blown up above their original size.
Manual vector conversion is achieved through the use of the pen tool and shape building tools in Adobe Illustrator.
Anyone who's had experience using Adobe software such as Photoshop or Illustrator will be at least somewhat familiar with the pen tool. It's famously difficult for beginner's to get their head round and it takes a good deal of practice to be able to utilise it to its full potential.
-
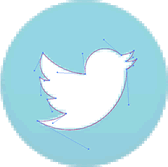
The first step is to manually trace the Twitter bird using the pen tool. You can see below that the original image is reduced in opacity to allow for easier tracing. The outline of the image is carefully traced, with careful thought going into the placement of each anchor point.

-
You can see the completed pen tool trace outline in the image below. The key to smooth curves is to use as few anchor points as possible and let the handles do the work. This will ensure that there are no awkward bumps that will disrupt the flow of the image.

-
The ellipse tool is used to create the circle that the graphic is set inside.

-
Then all that is required to complete the image is to recolour the traced bird to white. As you can see below - the final image is crisp, clear and vibrant.

Final Comparison
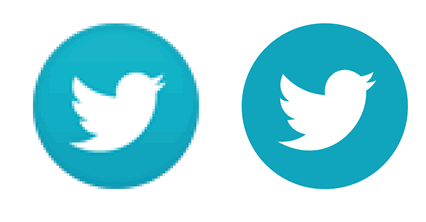
Below is a comparison of the original raster image and the completed vector conversion. There is really no comparison. The original image is extremely ugly and would only become more pixelated at larger sizes.
The completed vector graphic is not only attractive but also very easy to edit, recolour and resize without any loss of quality.

The final vector image is crisp and smooth with no jagged edges. Because vector graphics are based on maths rather than pixels, this will remain the case no matter what size you increase the image to. You can see this demonstrated below -

By manually tracing the image, it can be easily edited later, which is always important for web graphics.
Now that you've seen the vector conversion process in action, I'm sure you can appreciate what a valuable asset it is. In this day and age, attractive graphics that do not pixelate are essential. It creates a very poor image of your brand if the graphics on your website are not crisp and clear.
PrintAnyFile can redraw an image to vector or redraw your logo so it's completely scaleable without any loss of quality. Simply supply your file to us and one of our talented designers will manually trace and we'll have the file delivered back to you in any format you require.
If you need more information or advice about vectors, then please call us on 020 8050 1445 or email us support@printanyfile.com.
 My Basket
My Basket ( 020 8050 1445 )
( 020 8050 1445 )